Options d’affichage complètes et interface utilisateur dans Detail
Interface utilisateur complète pour Detail
Les options complètes de l'affichage dans IDEA StatiCa Detail permettent une manipulation transparente des scènes 2D et 3D.
Options d'affichage pour les scènes 2D et 3D dans Detail
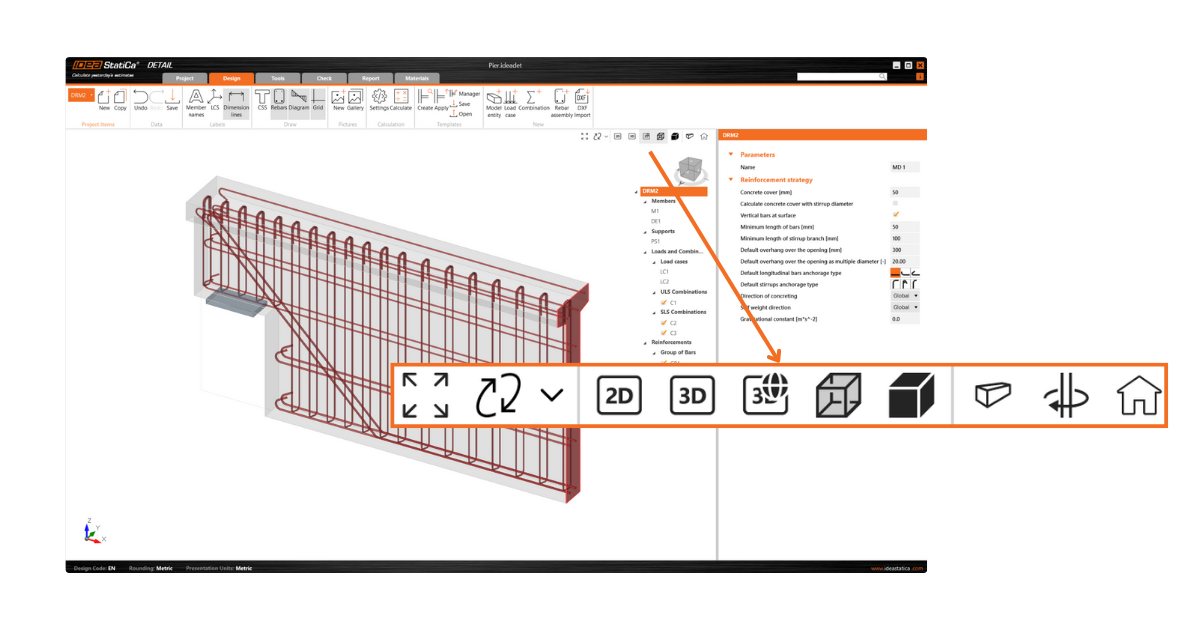
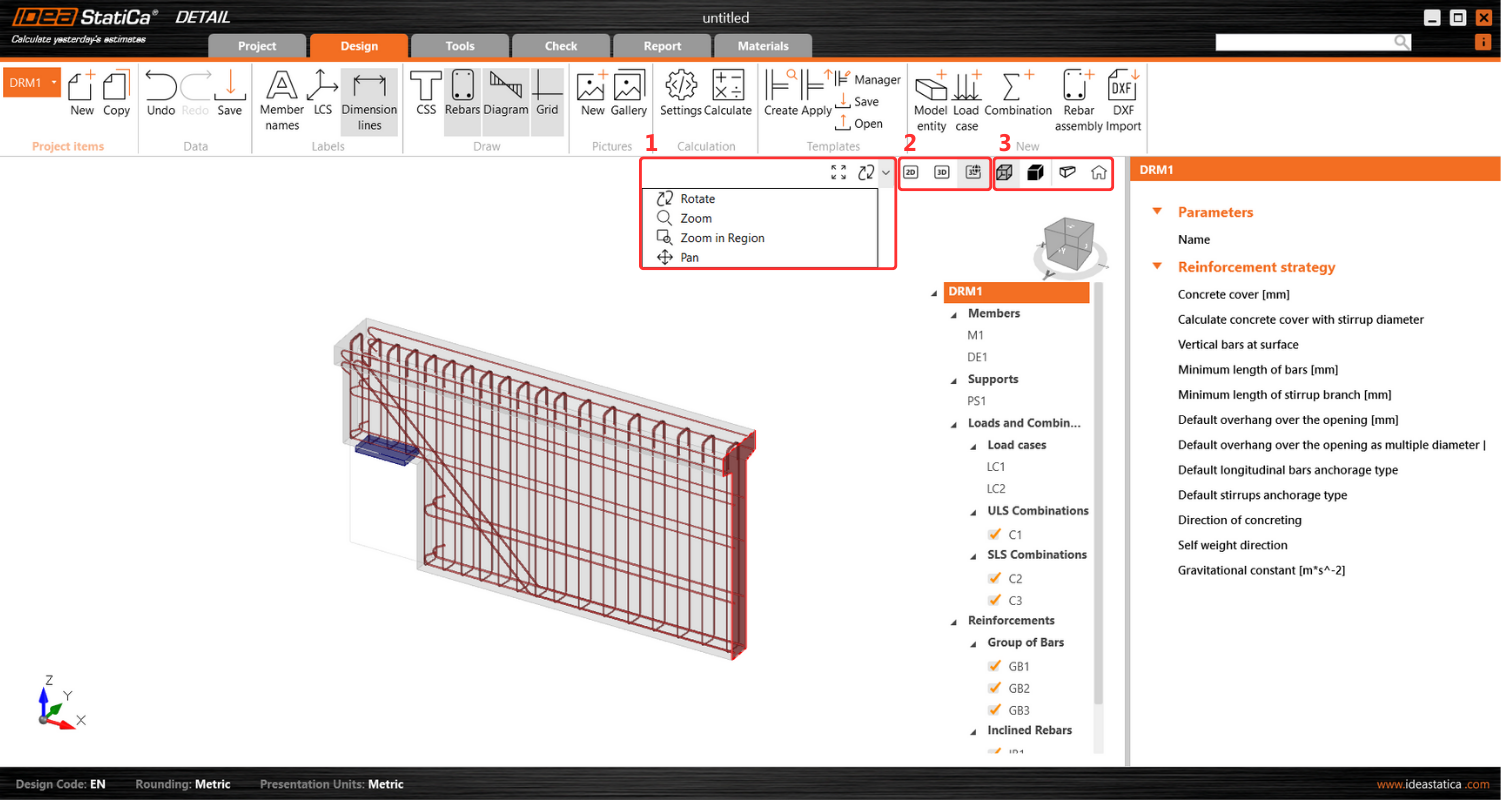
Vous pouvez utiliser le panneau de contrôle complet pour manipuler de manière transparente les scènes 2D et 3D dans IDEA StatiCa Detail. Cette fonction offre plusieurs options de type d’affichage ainsi que la possibilité de zoomer et de se déplacer avec le modèle.
Le panneau de contrôle offre trois types d’options de contrôle de l’affichage :
- Outils de positionnement
- Options d'affichage
- Présentation visuelle
Les outils de positionnement, essentiels pour ajuster l’orientation du modèle au point de vue préféré, sont idéalement situés sur le segment gauche du panneau de contrôle. Cela permet d’ajuster intuitivement et précisément la disposition de la scène.
Au milieu du panneau, les utilisateurs peuvent basculer sans effort entre le modèle 2D, le modèle 3D et les vues réelles 3D, ce qui facilite une transition fluide entre les différents modes de visualisation pour répondre à divers besoins d’analyse ou de présentation. Pour savoir plus des différences entre les options d’affichage, reportez-vous à la section Interface générale de l’application Detail.
Sur la partie droite du panneau, on trouve des fonctionnalités permettant de modifier la présentation visuelle du modèle. Les utilisateurs peuvent choisir entre les options de vue Solide et Transparent qui peuvent également être intégrées à la vue de perspective pour améliorer la profondeur et le réalisme de la visualisation du modèle.
Un bouton d’accueil sur le côté droit du panneau assure une navigation facile vers la vue par défaut, améliorant ainsi l’expérience utilisateur en offrant une option de réinitialisation rapide.
Cela répond aux principales exigences et problèmes des utilisateurs en intégrant la suite complète d’opérations de contrôle d'affichage standard. Il permet aux utilisateurs d’interagir avec la vue de perspective sans limitations, offrant ainsi une exploration complète des modèles sans restriction.
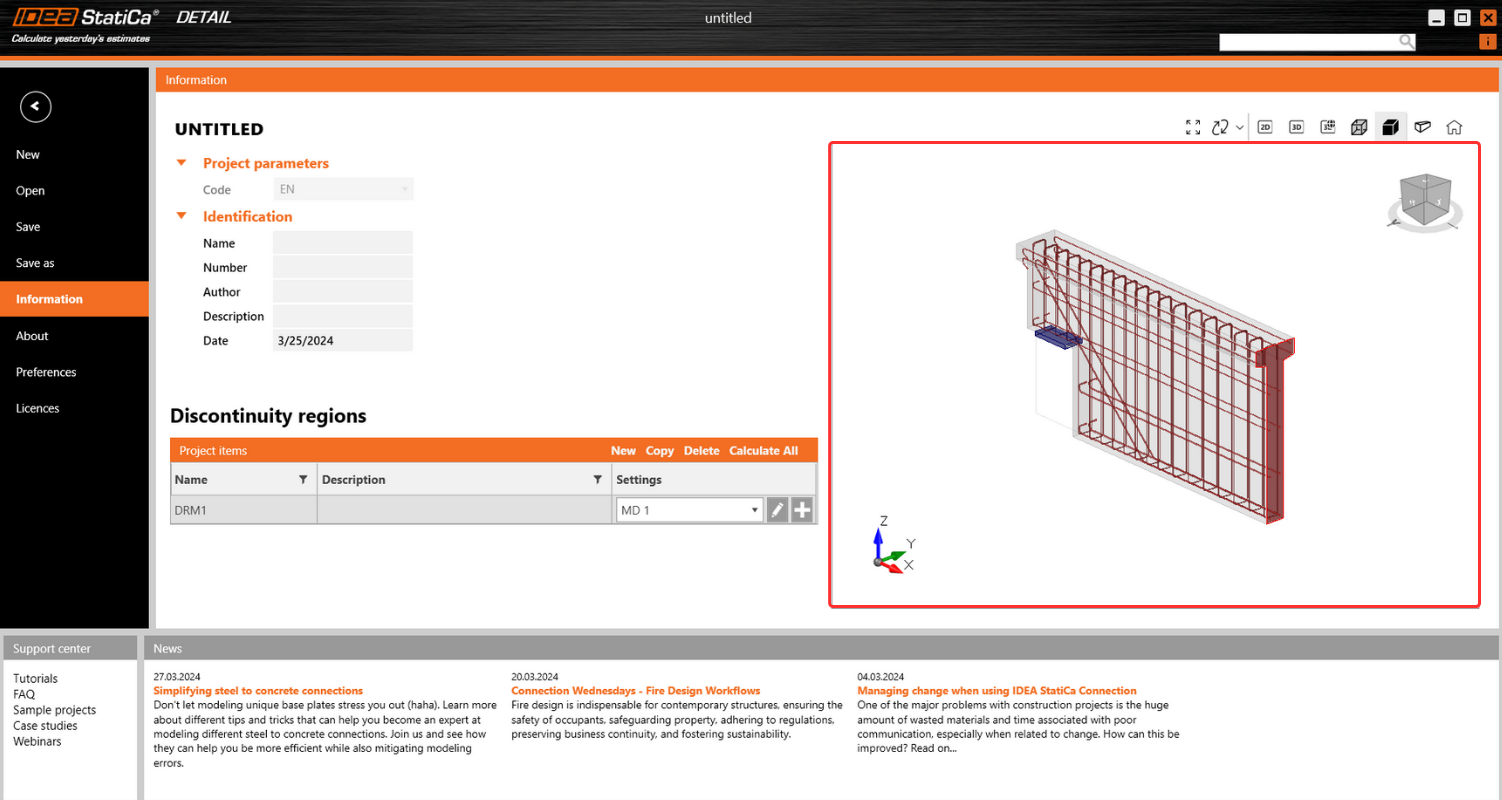
Onglet Informations affiche un élément de projet sélectionné dans une vue transparente 3D
Ceci est particulièrement utile lorsqu’un utilisateur passe de la section Conception/Outils/... à l’onglet Informations parce que l’élément actuellement actif sera automatiquement sélectionné et affiché dans ce mode.
Ceci est conçu pour faciliter la navigation et l’orientation dans les Éléments du projet. En fournissant une vue transparente 3D de l’élément sélectionné, les utilisateurs peuvent rapidement comprendre les détails de l’élément, ce qui améliore leur capacité de gérer et interagir efficacement avec les différents composants du projet.
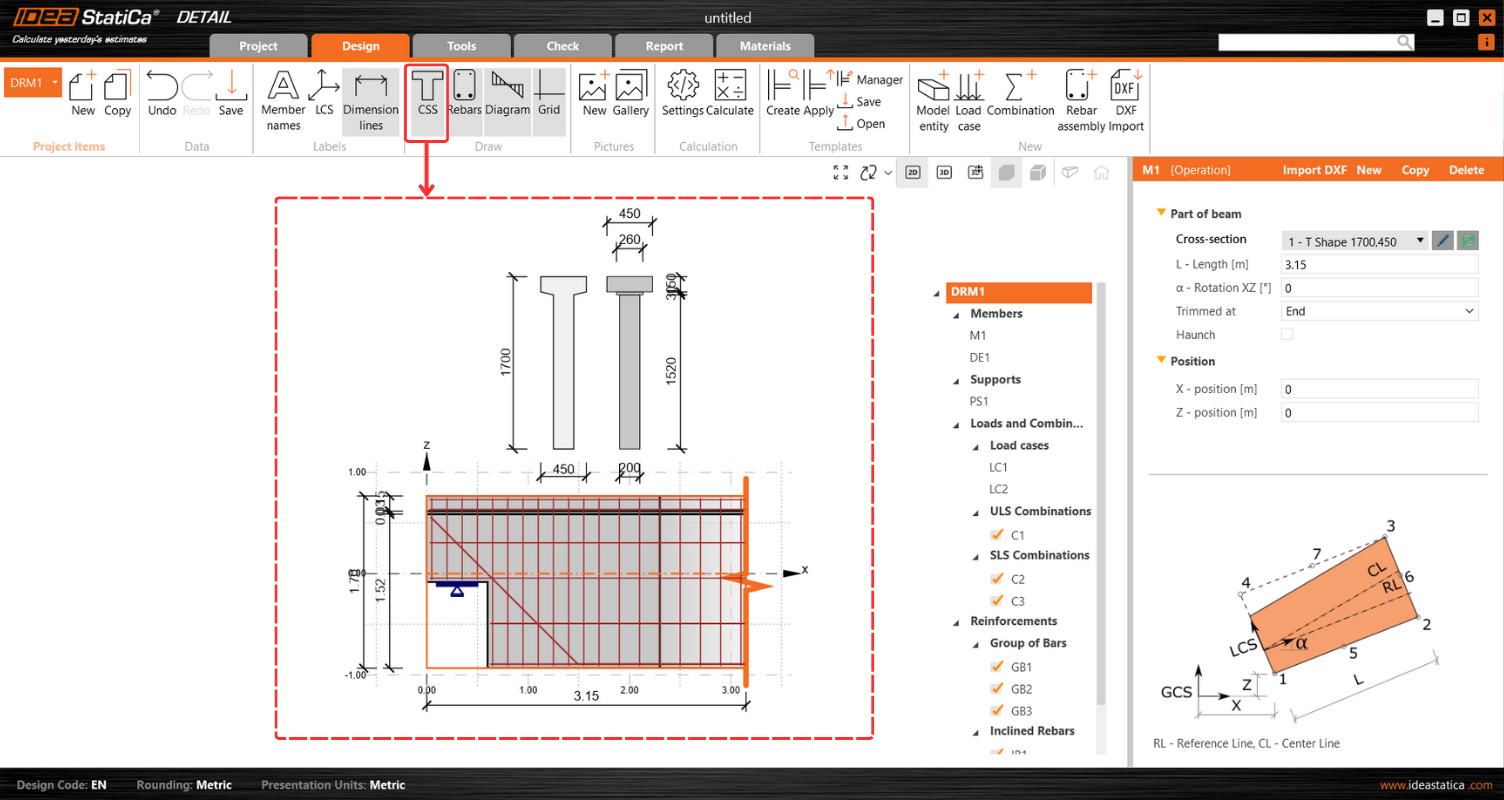
Unification des dimensions de l’écran sur toutes les sorties graphiques
Le format de dimension unifiée optimise considérablement l’orientation dans la vue 2D, améliorant ainsi l’expérience globale de l’utilisateur. Pour accéder à cette fonctionnalité, les unités peuvent être ajustées par le bouton CSS sur le ruban supérieur de l’onglet Conception.
Saisie simple des tableaux dans IDEA StatiCa Detail
Cette fonctionnalité permet aux utilisateurs de remplir tous les tableaux dans IDEA StatiCa Detail avec efficacité en les copiant-collant directement d’Excel ou de toute autre feuille de calcul dans les tableaux.
Les utilisateurs peuvent utiliser ce processus simplifié pour atténuer le risque d’erreurs de saisie manuelle et accélérer considérablement la saisie des données, améliorant ainsi la productivité. La procédure est la suivante :
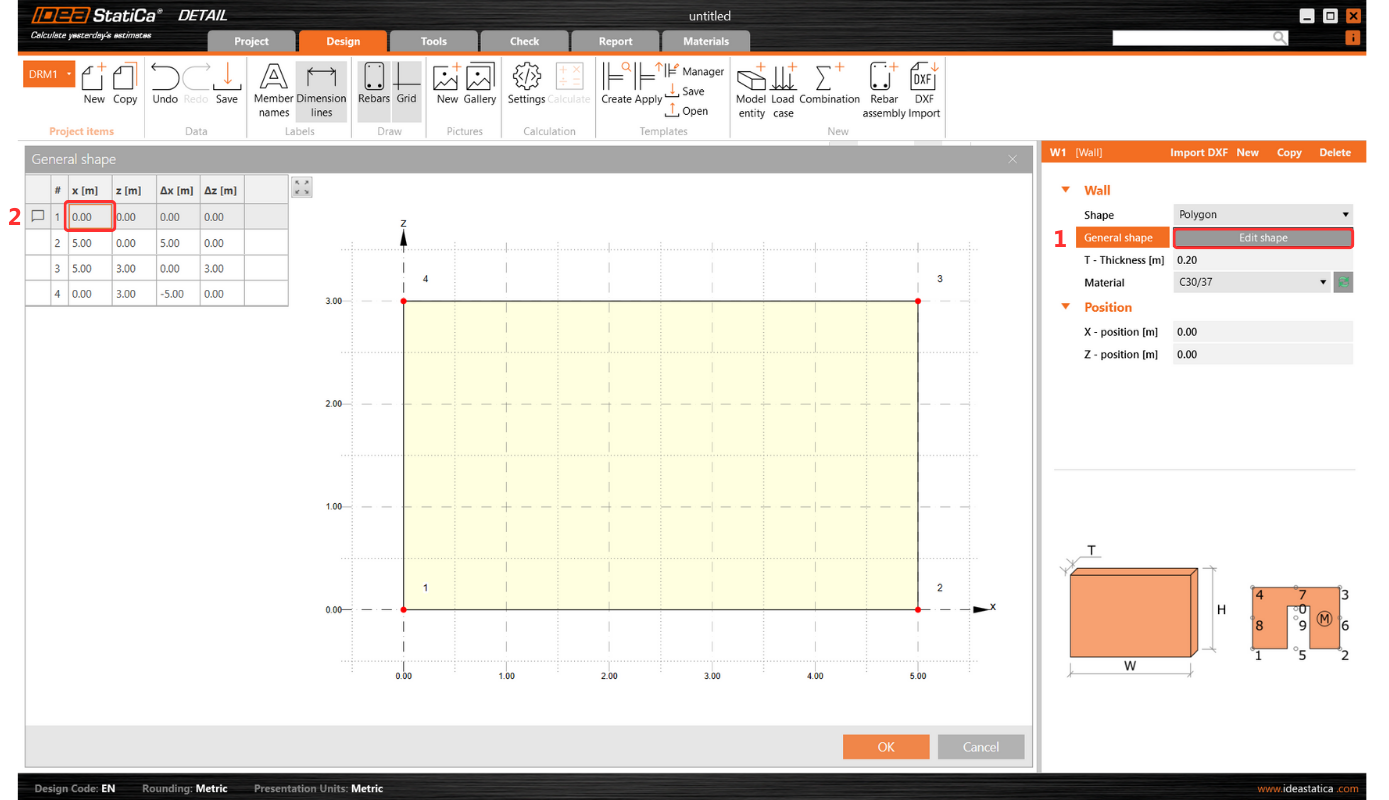
1. Lancez le processus en sélectionnant la première cellule (en haut à gauche) dans le tableau de saisie dans IDEA StatiCa Detail. Appuyez sur la touche Échap après le premier clic pour préparer la cellule pour une nouvelle entrée.
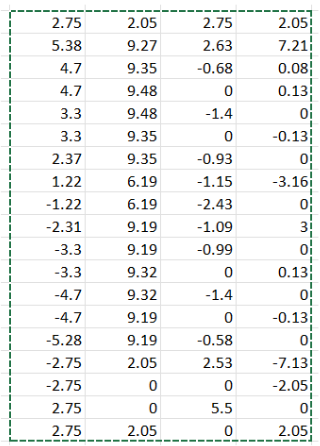
2. Copiez le tableau souhaité à partir de n’importe quelle feuille de calcul.
3. Collez (Ctrl+V) le tableau copié dans le tableau dans IDEA StatiCa Detail.
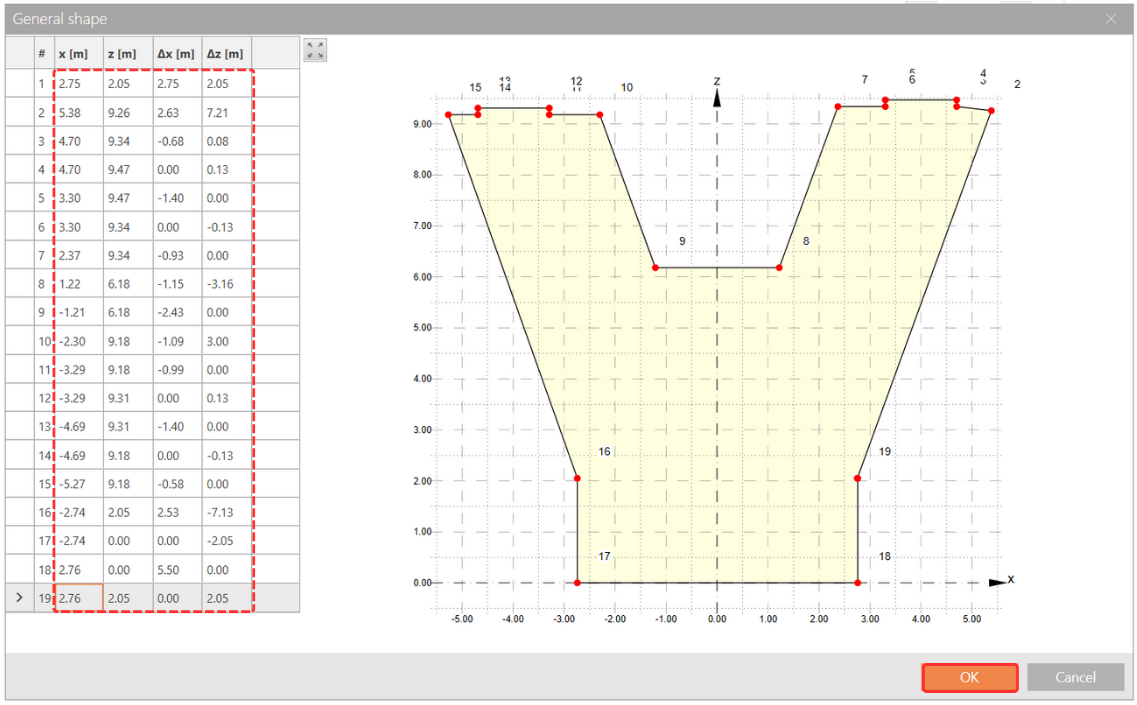
Le tableau Detail s’ajuste automatiquement pour correspondre aux dimensions du tableau Excel.
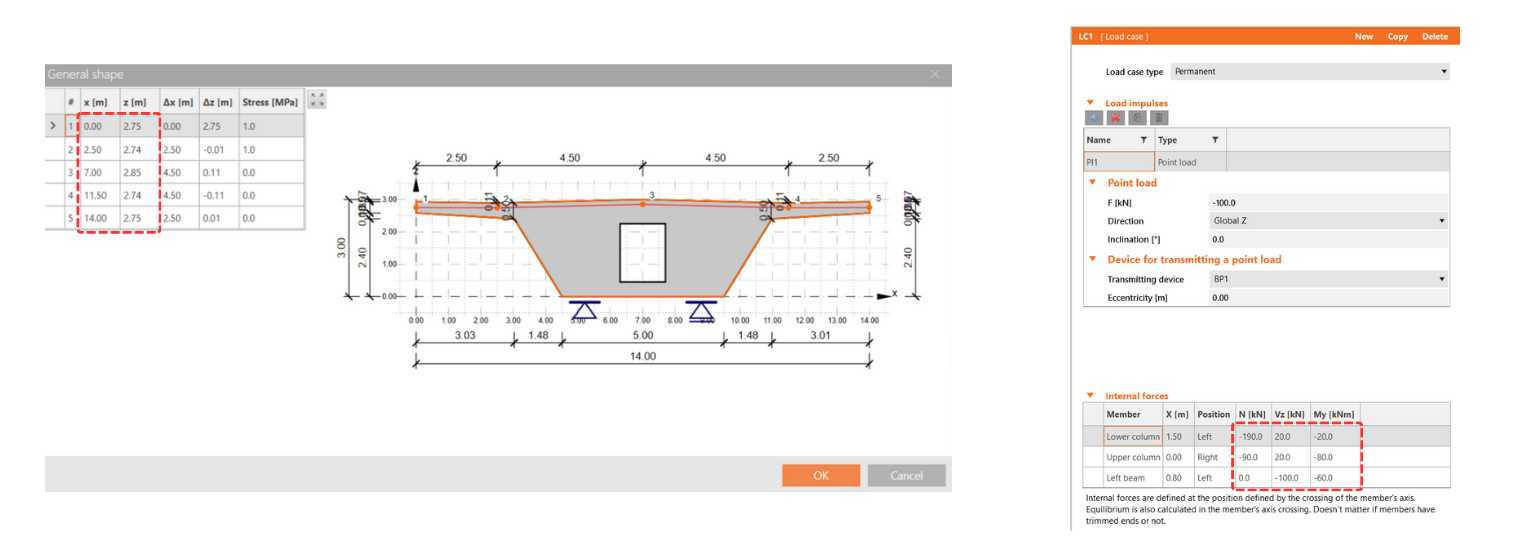
Cette fonctionnalité s’applique à tous les tableaux de IDEA StatiCa Detail, y compris ceux relatives aux Efforts internes et Ferraillage ou à la Définition de forme, offrant ainsi une solution indispensable pour une saisie efficace des données sans erreur.
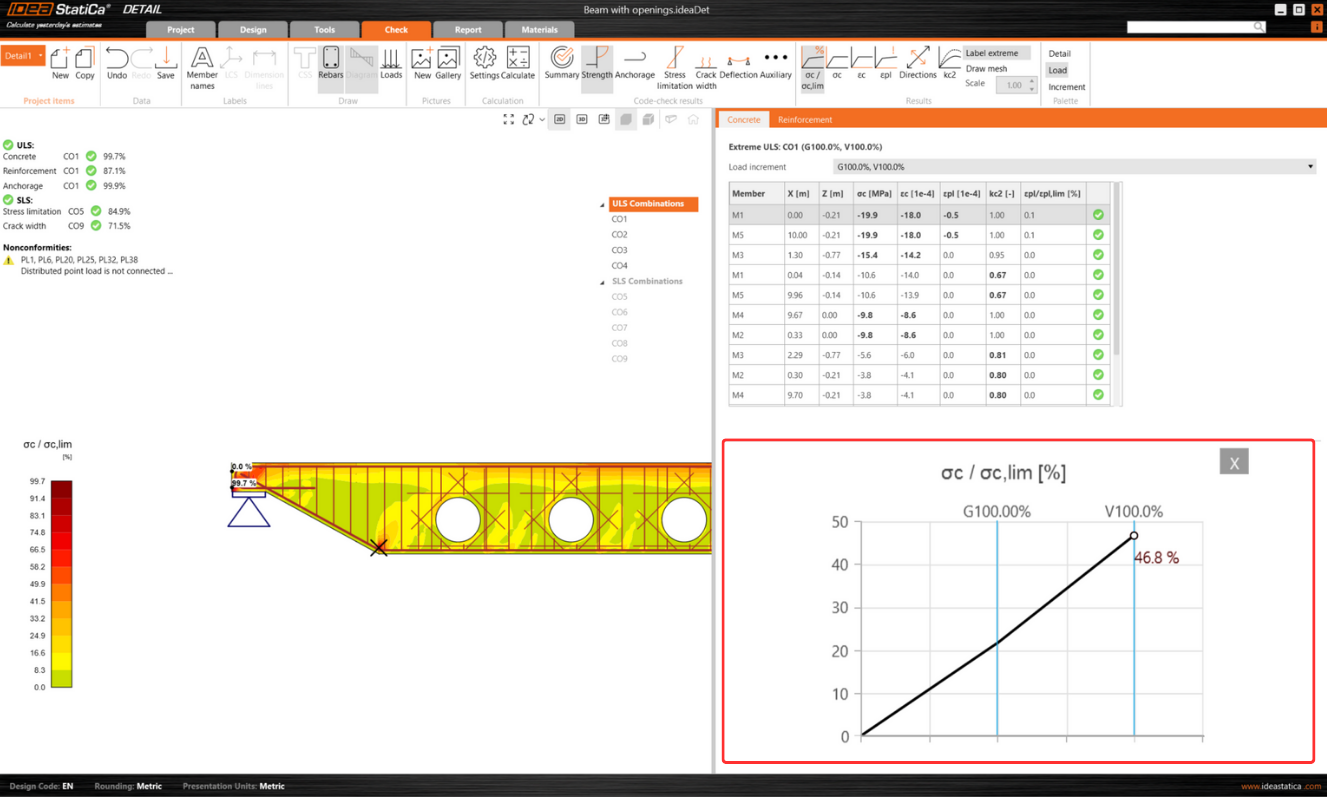
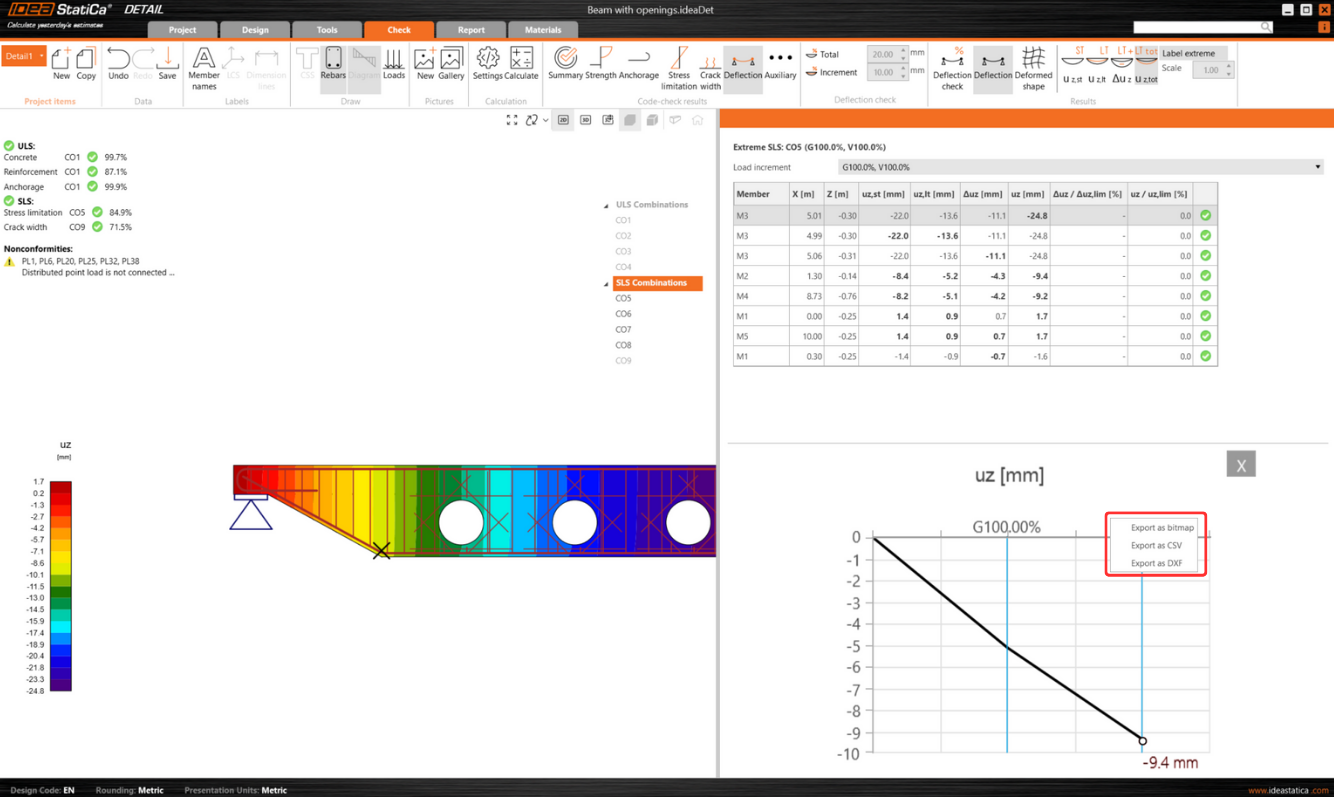
Présentation des résultats des courbes pertinentes dans des graphiques détaillés
L’application IDEA StatiCa Detail vous permet de visualiser la charge-déformation, contrainte et d’autres courbes pertinentes directement dans la scène détaillée du composant de la structure sélectionné.
Ceci est fait par une combinaison de « Maj » + clic gauche de la souris ou clic droit de la souris pour le menu contextuel. La courbe affichée englobe tous les incréments de charge calculés pour le cas de charge ou la combinaison choisi. Un incrément de charge spécifique, tel qu’il est sélectionné dans le ruban, est mis en surbrillance sur le graphique.
L’axe horizontal du graphique indique la charge appliquée, avec des symboles représentant 100 % de la précontrainte appliquée (P), de la charge permanente (G) et de la charge variable (V).
Le système fournit des informations détaillées sur les contraintes, déformations, ouverture des fissures et efforts d’ancrage, entre autres paramètres.
En outre, vous pouvez exporter les données affichées dans le graphique aux formats bitmap, CSV ou DXF. Cette option est accessible via le menu contextuel du graphique, ce qui permet une analyse et une documentation plus approfondies en dehors de l’environnement du logiciel.
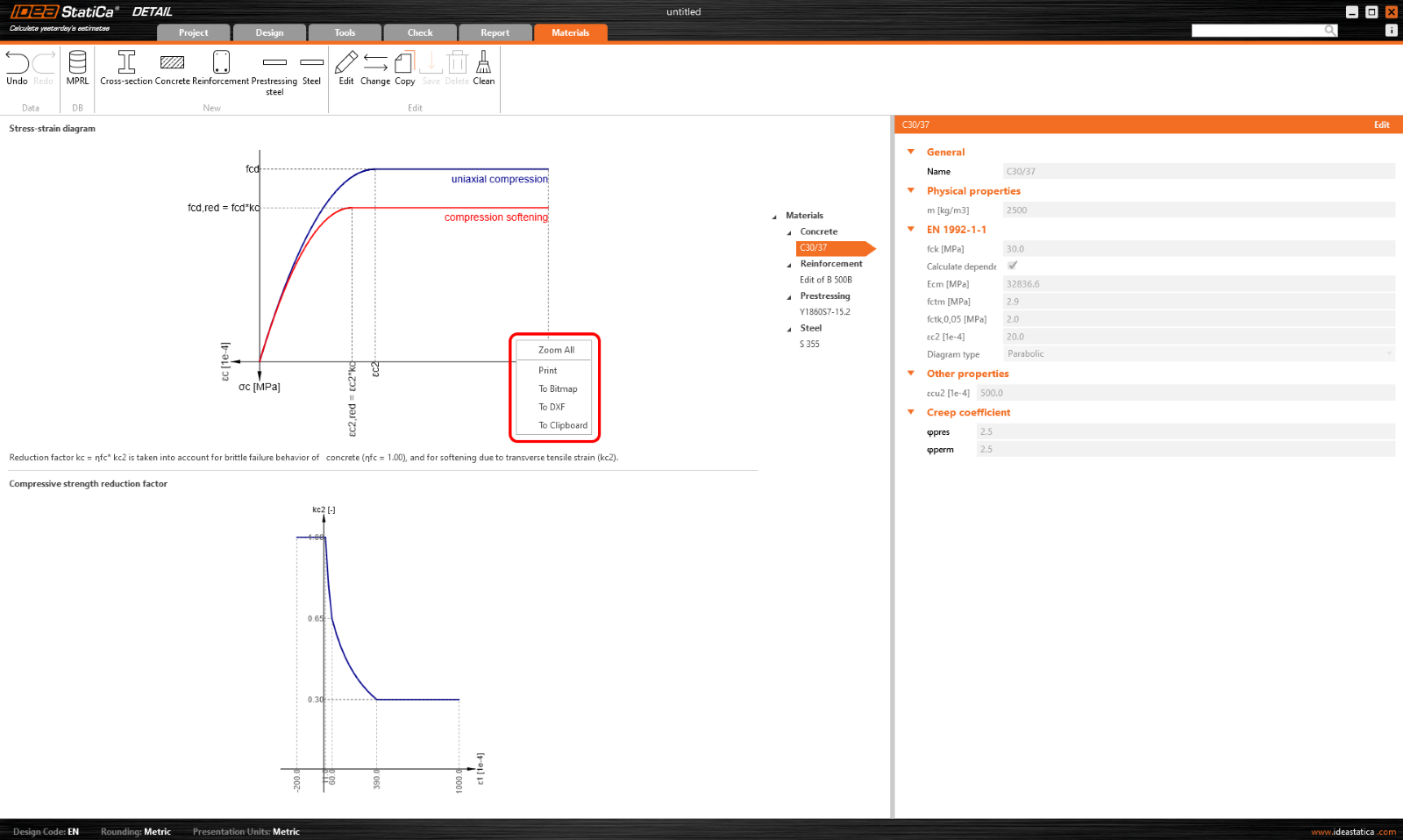
Onglet Matériaux unifié pour la gestion des sections transversales et matériaux
L’onglet Matériaux facilite la gestion des sections transversales et matériaux tels que béton et ferraillage dans les projets.
L’interface utilisateur de l’onglet, qui est unifiée avec le reste de l’application, présente une conception cohérente et rationalisée. La mise en page présente la scène sur le côté gauche et la grille des attributs sur la droite, qui est alignée avec la disposition trouvée dans d’autres sections de l’application.
Les principales caractéristiques comprennent une expérience d’exploration intuitive grâce à :
- Le menu trame des entités où les utilisateurs peuvent voir le contexte.
- Le menu en cliquant avec le bouton droit de la souris sur un élément.
- La possibilité d’envelopper et désenvelopper des sections individuelles pour un examen détaillé.
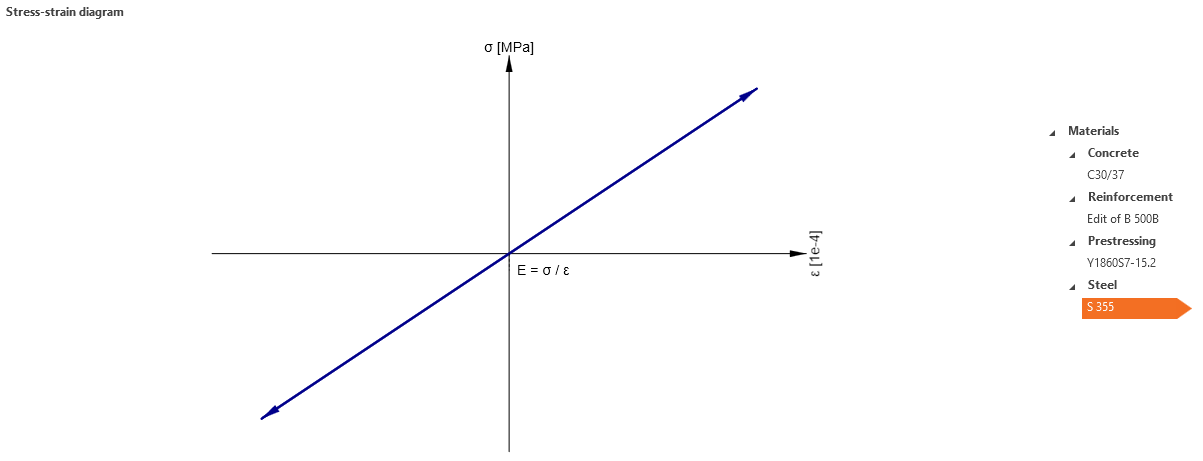
De plus, l’onglet offre la possibilité de visualiser facilement les diagrammes contrainte-déformation de l’acier utilisé dans les platines d’appui, ce qui permet de comprendre les attributs des matériaux directement dans l’interface.
La fonctionnalité Exporter permet aux utilisateurs de cliquer avec le bouton droit de la souris sur n’importe quelle image de la scène pour exporter des diagrammes dans différents formats, ce qui facilite les processus de documentation et création de rapports.
Le contrôle de scène comprend deux diagrammes pour des ajustements de scène efficaces. Une caractéristique notable est également la possibilité de déplacer la frontière entre ces graphiques, offrant aux utilisateurs une grande flexibilité dans la personnalisation de leur vue.
L’interface utilisateur de l’onglet Matériaux permet d’éviter plusieurs problèmes critiques potentiels :
- Gestion de divers matériaux : L’onglet simplifie le processus de gestion des matériaux et des sections transversales, ce qui est particulièrement avantageux pour les projets de rénovation, les constructions à grande échelle ou la recherche, garantissant un flux de travail rationalisé.
- Structures de projet complexes : Compte tenu de la complexité des projets comportant de nombreux éléments et des matériaux variés, l’interface utilisateur favorise l’efficacité et la facilité de navigation, ce qui facilite la gestion et l’examen des attributs et des sections transversales des matériaux.